 Recruitment
Recruitment- I DEGREE STUDIES
(BACHELOR'S DEGREE) - STUDY II DEGREE
(MASTER'S DEGREE) - UNIFIED STUDIES
MASTERS - STUDY
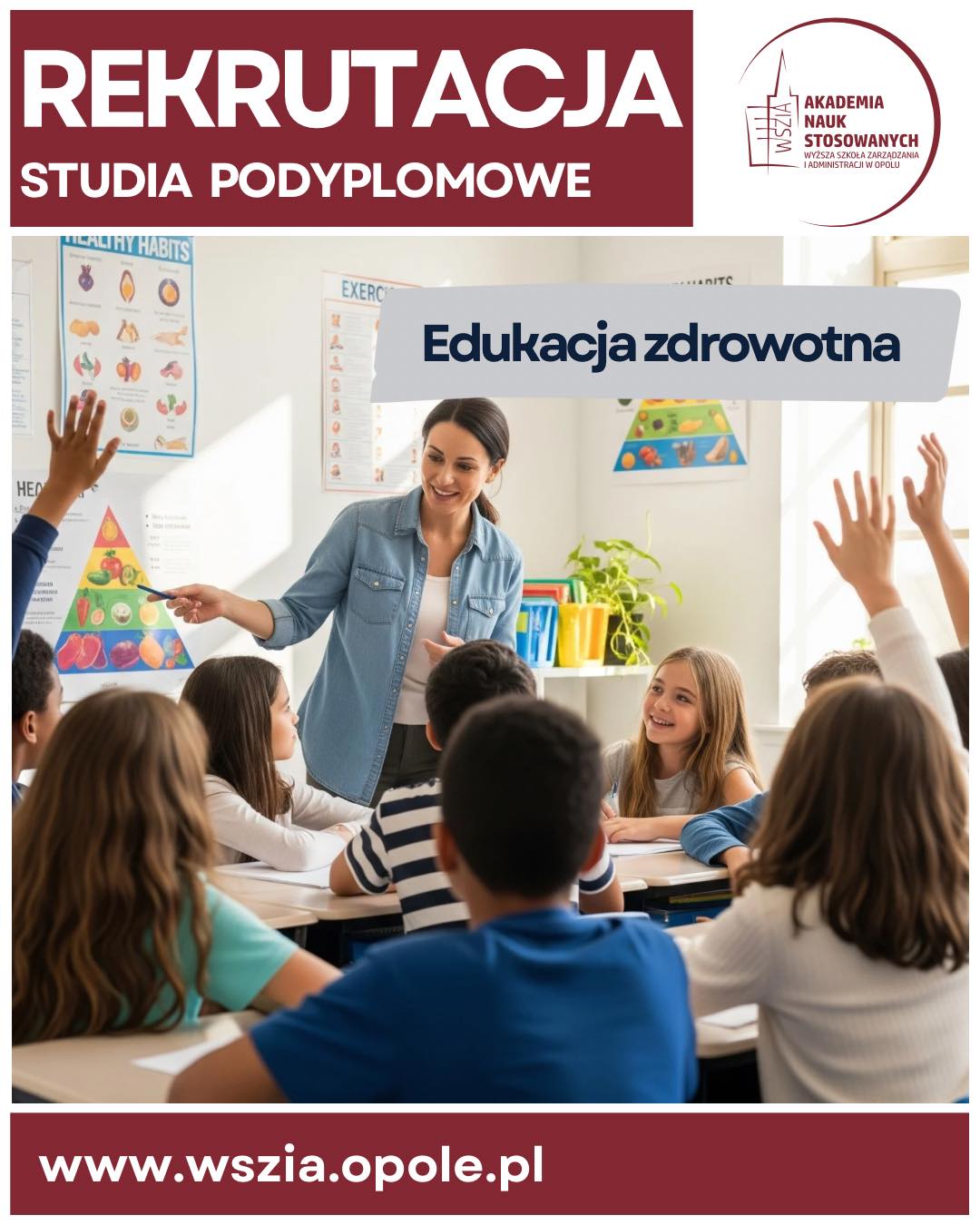
POSTGRADUATE- Library science and scientific information
- Security education
- Logopedia
- Entrepreneurship - new!
- Preparation in the field of special pedagogy: Inclusive education - new!
- Preparation in the field of special pedagogy: Education and rehabilitation of people with intellectual disabilities (Oligophrenopedagogy)
- Preparation in the field of special pedagogy: Education and rehabilitation of people with hearing disabilities (Surdopedagogy)
- Preparation in the field of special pedagogy: Education and rehabilitation of people with visual disabilities (Tyflopedagogy)
- Preparation in the field of special pedagogy: Education and therapy of people with autism spectrum disorders
- Preparation in the field of special pedagogy: Therapeutic pedagogy
- Preparation in special pedagogy: Resocialization pedagogy
- Preparation in the field of special pedagogy: Pedagogical Therapy (Corrective Pedagogy).
- Preparation in the field of special pedagogy: Early childhood development support
- Preparation in the psychological-pedagogical and didactic fields (giving qualifications for teaching subjects - pedagogical preparation)
- Sexual Education - Family Education
SPECIALIZATION COURSES
Contact Us
Address:
18 Niedziałkowskiego St.
45-085 Opole,
ANS-WSZiA in Opole
REGON 531152730
NIP 7541824897